Image/File Formats
Image File Size
Ideal file size for web site use on standard images (products, equipment, etc.) is a max of 500K , or if the file is for a home page header 1 Meg. Providing larger files is acceptable, but we will have to edit them to reduce the size and ensure your website loads without delay. And this file size is based on photos with limited area to be cropped. If you are taking pictures of small items with a lot of area to be cropped off, please send larger (higher pixel count) files.
Logo Files
Logo files should be in either jpg or png with png being ideal. Minimum file size is 250 pixels in both dimensions.
Image/File Names
It is best to title each image with descriptive text. This helps us identify the image and know where it should be placed during production, plus it is a good search engine strategy.
Resolution/Image Size
300 -600 dpi
-
- Products/Equipment 300 dpi – (700 – 1,000) pixels in each direction
- Full width images for headers 300 dpi (1,800 – 2500) pixels in each direction
- Products/Equipment 600 dpi – (1,400 – 2,000) pixels in width
- Full width images for headers 600 dpi (3,500 – 5,000) pixels in width
Backgrounds
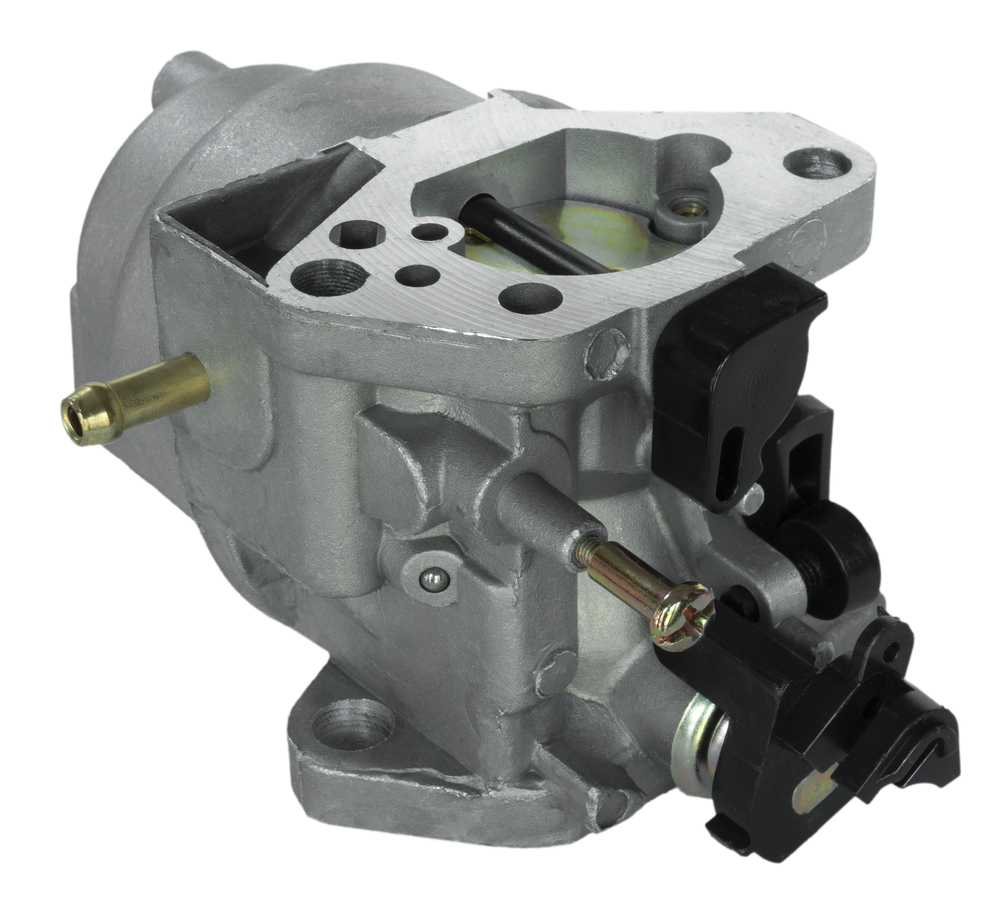
When taking pictures of products it is best to have a contrasting SOLID background. Do not have multi colored or multi-textured backgrounds. Solid backgrounds allows for the digital manipulation of imagery. If the products are light colored have a black background and if they are dark a white background. Also, Foam board or something flat is better then draping clothes to ensure a completely uniform image.

Lighting
Use uniform lighting to minimize shadows. Some shadows can be removed in production, but it can be time consuming.